안녕하세요! 설레밍입니당!
오늘은 블로그 스킨의 폰트를 변경하는 법을 알아보고
제 블로그 제목도 귀여운 폰트로 변경해보려고 해요!!
우선 이미 적용된 폰트를 수정하기 위해서는
블로그 스킨의 css를 직접 변경해줘야 합니다

무슨 문제라도 발생할 것만 같은 팝업이 뜨더라도

너무 걱정하지 마세요?
그렇게 복잡하진 않으니까요~
ㅎㅎ
그런데 css가 뭘까요?
html이 뼈대라면 css는 스타일을 입혀주는,
그러니까 예를들면
세부 내역서 같다는 생각이 드는데요
스킨을 만들 때 들어간 세부내역을
저희가 추가하거나 수정해서
결과물을 다르게 만들 수 있는 기능인거죠!
나는 세부내역서를 변경하고 싶지 않다!
그럼 그냥 스킨에 이미 적용되어 있는 폰트를 사용하면 된답니다
저는 북클럽 스킨 적용할 떄
제목 폰트가 너무 거슬렸어서

아무래도 바꾸는 게 좋을 것 같았어요
그럼 일단 어떤 폰트로 바꾸면 좋을지 찾아봐야겠죠?
여러분 혹시 '눈누'라는 사이트 들어보셨어요?
https://noonnu.cc/
눈누는 상업적으로 이용이 가능한
무료 한글 폰트를 모아 소개해주는 사이트로
원하는 폰트를 다운로드 할 수 있는 주소 및 웹폰트 코드를 제공하고 있어요!
무료로 사용 가능한 폰트는 모두 눈누에 있다고 봐도 무방하기 때문에
눈누에서 본인 취향에 맞는 폰트를 한 번 골라 봅시당
눈누는 인기폰트, 독립폰트, 신규폰트 등
쉽게 찾아보기 어려운 폰트들도 추천해주고
폰트 검색 기능도 제공하고 있으며

원하는 텍스트를 넣어서 폰트의 느낌도 볼 수 있어서
정말 편리한데요
저는 약간 가벼우면서도
새로운 것을 열심히 배워나가는 느낌을 주고 싶어서
'학교안심 시리즈' 중 하나를 선택했어요

동글동글 귀엽기도 하고
또 뭔가 게시판 같은 느낌도 주는 것 같아
제 블로그 제목이랑 찰떡이라는 생각이 들었어용
자 그럼 이제 폰트도 정했으니
본격적으로 적용을 하러 가볼까요!!


블로그 관리페이지로 들어가서
[꾸미기] > [스킨편집]으로 이동해줍니다


스킨편집 화면 상단 우측에
[html 편집]이라는 버튼이 보이실텐데요
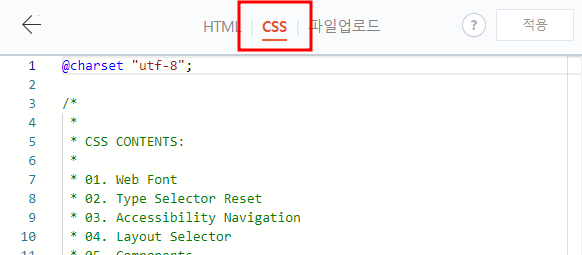
그걸 눌러서 가운데 css 탭으로 이동해줍니다

css 페이지의 첫번째 줄에
‘@charset’로 시작하는 명령어가 보이네요!
저희는 그 바로 아랫줄에
‘웹폰트 코드’를 넣어주겠습니당
아
그럼 웹폰트 코드가 있어야겠네요?

웹폰트 코드는
눈누의 개별 폰트페이지로 들어가셔서
우측의 [웹폰트로 사용]에서 복사해두세요!!


웹폰트 코드를 복사하셨나요?
그럼 이제 복사한 웹폰트 코드를
@charset 아랫줄에 붙여봅시다

css페이지 상단에
우리가 @font-face라는 조건을 줘서
사용하려는 폰트를 어디서 불러와야 하는지
좌표를 지정해줬어요!!
자 그럼 이제 구체적으로
header, 그러니까 블로그 제목 자리에
내가 원하는 폰트를 쓰고 싶다고 알려줍시다

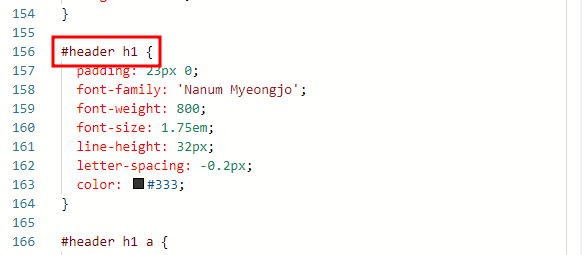
css 페이지의 약 150번대 줄을 보시면
#header h1이라는 명령어가 보이실 거에요!

header h1 부분의 세부내용을 보시면
두번째 줄에 font-family라는 항목이 있어요
거기에 다시 한번
내가 사용하려는 폰트의 이름을 넣어줍니다
제가 사용하려는 폰트는 '학교안심봄방학'이어서
폰트 이름이 'Hakgyo ansim Bombanghak R'이네요 ㅋㅋ
폰트이름은
아까 눈누페이지에서 복사해온
웹폰트 코드 첫번째 줄에 있어요
폰트 이름만 복사해서 붙여넣어주세요!

이제 좌측에서 미리보기 버튼을 눌러서
적용이 잘 됐는지 확인해봅시다~

크으
제가 생각했던 느낌 그대로네요
짝짝짝👏🏻👏🏻👏🏻
이제 스킨편집 화면 우측의 적용 버튼을 누르면
모든 것이 끝납니다
적용을 누르면 아래와 같은 팝업이 생성되는데요

팝업의 내용대로
적용한 사항이 맘에 안들거나 오류가 발생했을 시에는
다시 공식스킨을 적용하고 재수정해주시면 된답니다!!
막상 해보니 별거 아니죠??

본문 폰트를 수정하시기 원하시면
css의 body 항목을 찾아서
font-family를 수정하시면 되니까
본문 폰트도 색다르게 바꾸고 싶으신 분들은 도전!!
본문 폰트 수정을 원하시는 분을 위한 팁!
스킨편집의 css로 들어가셔서
font-family를 드래그 하시고 F3을 누르시면 css 검색창이 뜹니다

아래로 폰트페밀리를 찾아 내려가시면서
본문폰트에 해당되는 부분에
원하시는 폰트이름을 추가해주시면 되세요!!
혹시 블로그 제목과 글 내용의 폰트를 다르게 하시려는 분은
저처럼 두 폰트의 좌표 모두 css에 추가해주시는 거 잊지 마시구요!
저는 본문 폰트로 '코트라고딕'을 골랐어요
그래서 '학교안심'폰트 아래 '코트라고딕'폰트 좌표가 하나 더 붙어 있습니다


제가 해보니까 30번대 줄에 body 폰트하고
3600번대 줄에 article-view 폰트에 추가하시면
대문 글 미리보기 화면이랑 글 본문 폰트 변경이 완료되었어요
보시면 body 부분에는 단따옴표,
article-view 부분에는 쌍따옴표로 되어 있는 걸 확인하실 수 있는데요
해당 코드에 사용된 동일한 기호를 사용해서 추가해주셔야 하는 거 잊지 마세요!!
휴 이제야 스킨이 확정됐네요;;
내일은 나머지 꾸미기도 서둘러 확정지어야겠어요
이렇게 느려서야 언제 수익화를...
설레밍의 느릿느릿 티스토리 블로그
너무 느려서 답답하다고 미워하지 마시고
오래오래 많관부!!