안녕하세요! 설레미입니다~
오늘은 드디어
플러그인의 마지막 단계인
메타 태그 설정을 진행하려고 합니다!!
☆메타 태그 설정 ☆
메타 태그는 내 블로그에 대한 정보를
구글, 네이버, 다음 등 검색엔진에 제공해서
검색엔진들이 내 블로그를 올바르게 분류할 수 있도록
도움을 주는 기능이에요!
쉽게 말하면
구글, 네이버, 다음 등에
내 블로그를 등록해주는 절차라고 할 수 있겠죠?
그러니까 정신 꽉 붙들고 찬찬히 진행해봅시다용
일단 먼저 관리페이지로 들어가 플러그인을 클릭해서
메타 태그로 들어가주세요!

처음에는 아무 것도 없지만
[메타 태그 추가]를 클릭하시면 이미지처럼
이름과 내용을 입력하라고 합니다
여기에
각 검색엔진에서 생성한
블로그 소유권에 대한 태그를 추가해줘야 하는데요
그럼 먼저 구글부터 등록해볼까요?


구글 서치 콘솔
먼저 구글 서치콘솔에 접속해주세요!
https://search.google.com/search-console/welcome?hl=ko
Google Search Console
로그인 Google 검색 콘솔로 이동
accounts.google.com
저희는 블로그 URL을 사용해서 태그를 뽑아낼 거라서
속성 유형은 [URL접두어]로 선택해주시고
내 블로그 URL을 입력해주세요

저희가 플러그인 처음 설정할 때
이미 구글 서치 콘솔에 계정을 연결해놨기 때문에
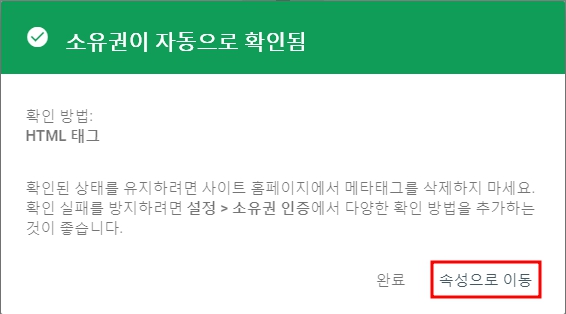
자동으로 소유권이 인증될 거에요

그럼 이제 [속성]으로 들어가서

좌측 상단의 [메뉴바]를 눌러 [설정]으로 들어가시고
사용자 및 권한의 끝부분에 [화살표]를 클릭해주세요

사용자 및 권한에서
우측 하단의 [점 세 개]를 눌러

[소유권 인증 세부 정보]를 확인합니다

드디어 HTML 태그가 나왔네요!
반가와라 ㅋㅋ
보시면 태그가 화면에 전부 나와 있지 않으니까
반드시 [복사] 버튼을 눌러 저장해주시고
해당 내용은 요소별로 메타 태그에 기입해야 하니까
메모장이나 다른 문서에 붙여넣기 해놔주세요!
이제 메타 태그로 돌아가 구글의 소유권 인증 정보를 넣어주겠습니다

아까 두번재 칸에는 이름을, 세번째 칸에는 내용을 입력하라는 문장이 있었잖아요?
소유권 인증 세부정보의 HTML 태그를 보시면
<meta name="~~~" content="~~~"/>의 형식으로 되어 있는 걸 알 수 있는데요
여기에서
name="google-site-verification" 부분의
따옴표 안에 들어 있는 google-site-verification이 이름이 되고
content="szU9Nta~~~" 부분의
따옴표 안에 들어 있는 szU9Nta~~~이 내용이 되는 것입니다
이름은 모두 같지만 내용은 소유권자마다 모두 다르니
붙여넣기 해놓은 코드를 꼼꼼히 확인해서 해당하는 자리에 잘 넣어주세요!
그리고 [적용]을 눌러주시면
구글 메타 태그 추가 완료!!!

네이버 서치 어드바이저
다음은 네이버 서치 어드바이저입니당!
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
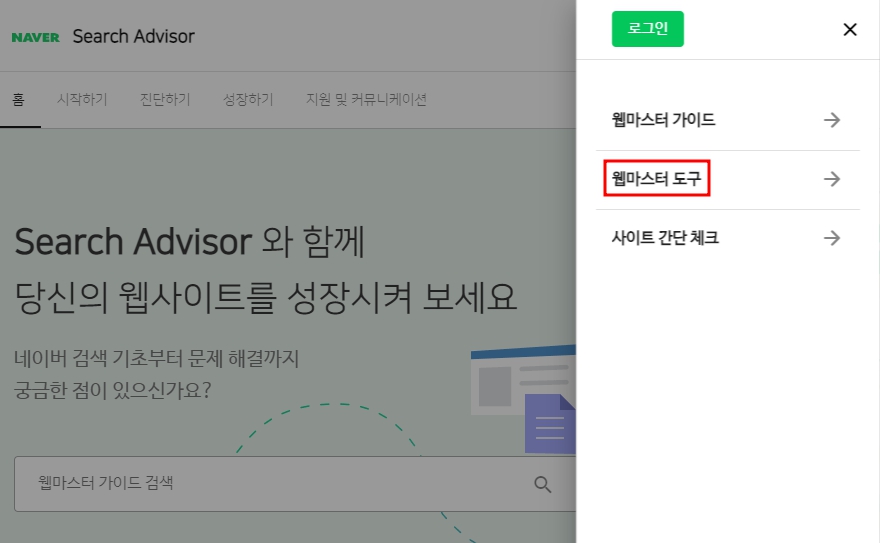
로그인하시고 [웹마스터 도구]로 들어가 주시구요!

[사이트 관리]에서 블로그 주소를 넣어 등록해주시면 되세요!

블로그 URL을 등록하신 후 우측에 있는 화살표를 클릭하시면
사이트 소유확인 페이지가 열리는데요

여기서 주의하셔야 할 점은
네이버의 경우 메타 태그를 재확인할 방법이 없기 때문에
혹시 모를 사고를 방지하기 위해
플러그인 적용을 다 마친 후에 소유확인 버튼을 누르셔야 한다는 점이에요!
꼭 기억해주세요!!
자 그럼 먼저
HTML 태그를 한 번 살펴볼까요?
아까 구글에서 붙여넣었던 것과 비슷한 코드가 보이네요!!
그럼 이제 다시 플러그인으로 돌아가서
아까 구글 메타 코드 입력했던 방식과 동일하게
네이버 메타 코드도 입력해주도록 하겠습니다.

적용 버튼을 눌러서 등록을 마치신 후에
네이버의 웹마스터 도구에서도 소유확인을 마무리해주세요!

짝짝짝
네이버 메타 태그도 등록을 완료했습니다!!
그런데
네이버 서치 어드바이저에 들어온 김에
사이트맵과 RSS도 제출하고 가면 좋을 것 같아요!
ㅎㅎㅎ;;
조금만 더 힘을 냅시다!!
사이트 소유 확인을 마치면
아래 이미지와 같이 사이트가 등록됐다는 페이지가 뜨는데요

사이트 목록에서
[등록된 사이트를 클릭]해주세요!

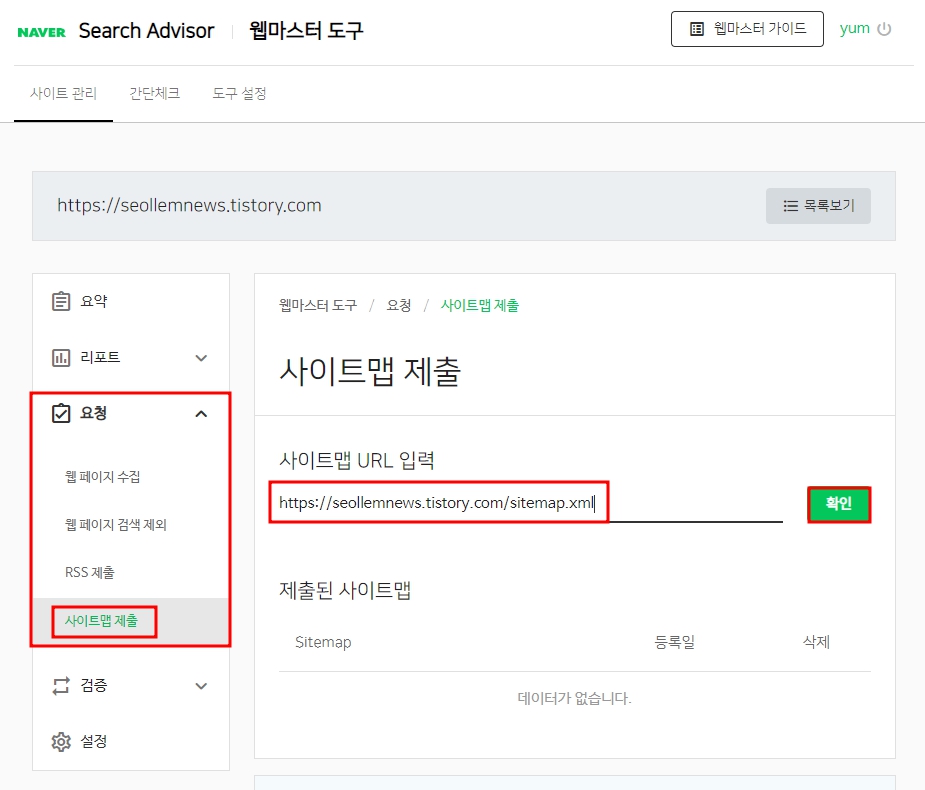
좌측 메뉴에서 요청에 들어가시면
3번째에 [RSS 제출]이 있는데
RSS는 내 블로그 주소 뒤에 /rss 를 붙에 제출하시면 됩니다
확인 버튼 눌러주시구요!

네번째에 [사이트맵 제출]도 보이시죠?

내 블로그의 사이트맵 URL은 관리페이지의 관리 항목에서 보실 수 있으세요!!
사이트맵 주소도 입력하고 확인 버튼을 눌러주시면
끝!!!
휴... 이제 끝인가...
구글, 네이버... 다음은?
ㅎㅎㅎ
티스토리는 다음 블로그라서
다음에서는 따로 메타 태그 등록을 안해도
검색이 잘 된다는 얘기가 있더라구요
그래도 최적화를 위해서는 등록을 하는 게 좋다고 하던데
다음에서는 블로그가 준최적화가 된다는 40일 이후에 등록해보도록 하겠습니다?

오늘도 겨우 한 걸음 나아갔네요!
아직도 관리페이지를 못 벗어났지만요 ㅋㅋㅋ
계속계속 화이팅하겠습니당
앞으로도 잘 부탁드려요!!